To close out our series on website optimization this post covers the importance of including customer reviews, images, and mobile optimization.
3 rules for using customer reviews
Social proof is one of the most important components in getting a prospect to convert into a new lead. They want to see real proof that others find your services top-tier and that you’re easy to work with.
- Use real screenshots OR embed directly
It shouldn’t need to be said, but never fake your reviews. If you’re going to use reviews on your site, it’s critical that they’re real. You can embed reviews directly from sites like Google or Yelp on your site or create a mockup of your favorite ones to add to your site.
- Provide at least 4 minimum, ideally more
- The more reviews, the better! If you have a bunch of amazing reviews, embed at least 6-8 of them on your hero page in a “customer reviews” section.
- Choose specific, relevant reviews
- When it comes to choosing which reviews to include on your site, it’s good to use ones that speak to the various aspects of your business. Reviews about how awesome your techs are, how on-the-ball you are with communication, or how tech-forward your process is can all help set you apart from the competition.
Images on your site

Images are extremely important for prospective customers to connect with you, so it’s always best to use “real” images rather than stock photos. It helps make the customer feel like they know exactly what they’re getting when they hire you.
Examples of the types of images you should use:
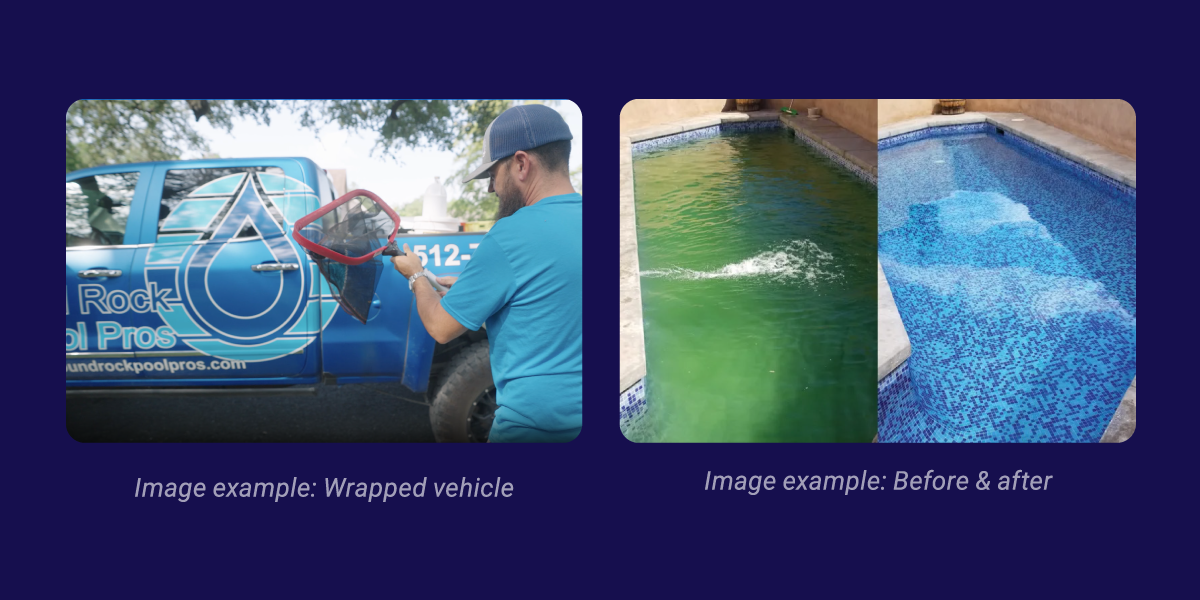
- Wrapped vehicles: If you have wrapped vehicles, definitely put a picture of your fleet with your team on your landing pages or website.
- Branded attire: If you have pictures of yourself or a technician by a pool in a branded polo, it can show professionalism and humanize you to a prospect.
- Skimmer service emails: If you’re a Skimmer customer, definitely highlight service emails, as they show prospects exactly what they will get when they hire you.
- Before-and-after pictures: If you need to fill up space and you ran out or don’t have branded photos, then this one will be a good addition. People always love seeing before-and-after images; they just paint a nice picture for them, even if their pool isn’t currently green.
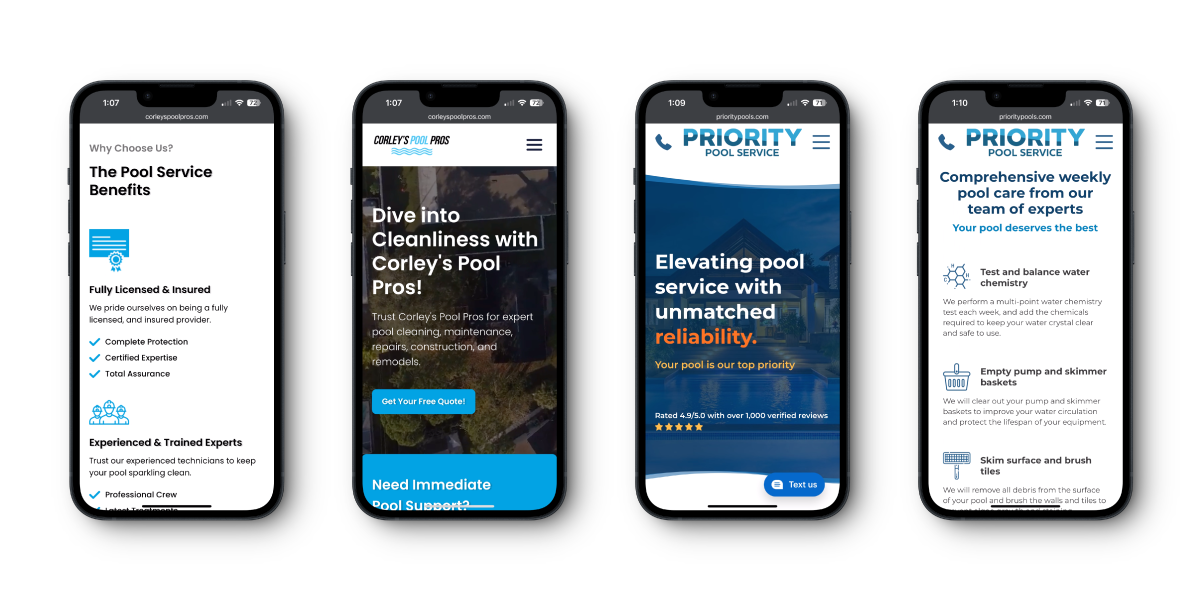
Mobile version

According to data from Pool Monopoly, based on hundreds of campaigns, 65% of searches for “pool service” keywords on Google are made on mobile devices. This means that your site must be optimized for mobile so you don’t lose potential customers because of a bad mobile experience.
- Click-to-call buttons: When someone searches for pool service and lands on your website, around 70% of the time they will just call, as it’s a lot easier and more convenient than having to fill out a form on their phone. As such, it’s extremely important to make your call buttons mobile-friendly, meaning that a prospect can just click on your button and it’ll automatically start the call.
- Remember: you’re always trying to create the least amount of friction for your prospects. Even something as small as needing to copy and paste your phone number in order to call can result in a lost sale.
- Less copy, more bullet points: Mobile sites need to be easy to read and give prospects the information they’re looking for right when they land on the page. If they scroll down, they should see 4-7 bullet points about your services, why you’re better, and the locations you service. It’s also important to put multiple click-to-call buttons throughout the mobile version of your site.
Check out the other posts in this series on crafting websites that convert:
Part 1 - overview of basic web design and elements you need to build a high-performing site.
Part 2 - how to build traffic, strengthen your brand, and grow your business.